I have reviewed the api methods for the angular viewer and there is no way to call search with a string of text. I want to go to page n then use search with a text string to have the viewer scroll to that position and highlight the text I searched for. This is to enable integration of our extraction engine that pre extracts data from a PDF, then the viewer will give them the ability to see where in the document it was extracted.
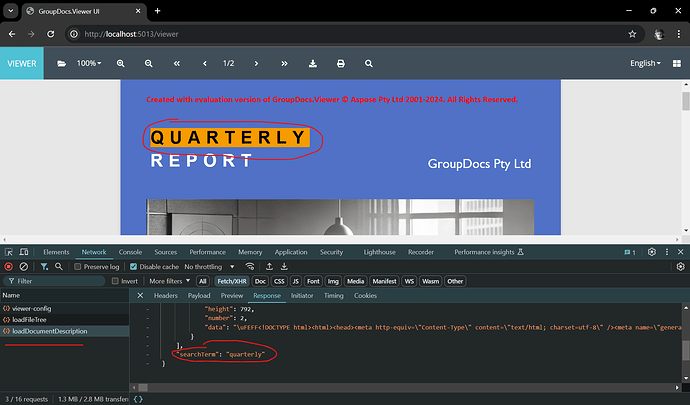
I’m sorry for the delayed response. At the moment is it only partially supported. You can add searchTerm field to the response to highlight the entries you’re looking for.
The following code was used in Program.cs class:
using GroupDocs.Viewer.UI.Api;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddSingleton<ISearchTermResolver, MySearchTermResolver>();
//...
public class MySearchTermResolver : ISearchTermResolver
{
public Task<string> ResolveSearchTermAsync(string filepath)
{
return Task.FromResult("quarterly");
}
}
The sample app: viewer-net-ui-search-term.zip (2.2 MB)
Please share the example file that you are working with and string that you want to highlight to better understand you use case.
Thanks for the quick response. I’m referring to the client side angular NPM here @groupdocs.examples.angular/viewer - npm
in angular class /@groupdocs.examples.angular/viewer/lib/viewer-app.component.d.ts there is a function in the the viewer called openSearch(show?: boolean): void. What I’m looking for is a function find(startPage, searchText):void
Possibly this two methods: search.component.ts#L35 and search.component.ts#L57 should do what you are looking for.
Will I have access to the SearchService from outside the component? such as from my own component that contains a GroupDocs viewer component, so access it like: this.viewer._searchService.setText(“my text”)?
I believe that you have to inject it through constructor of ViewerAppComponent to access as follows:
constructor(private _searchService: SearchService) {
Or use it through SearchComponent:
if (this._searchElement) {
this._searchElement.setText(this._searchTermForBackgroundService);
}