Hi Team,
I’m trying to preview an excel file using GroupDocs.Viewer-for-.NET-UI, but the preview for the file is split into multiple pages (p1.html, p2.html, p3.html, p4.html), and the preview result looks messy.
I’m using the default setup, I wonder if I need to do something to be able to view the excel file correctly ?
Uploader:
image.png (30.2 KB)
Preview content:
image.png (16.7 KB)
Html content:
image.png (82.7 KB)
I tried to preview the same file in the official demo here : View documents online | Free GroupDocs Apps
And it’s working correctly, the file is generated as one page and it’s neat:
Preview content:
image.png (43.1 KB)
Html content:
image.png (179.8 KB)
Does the official demo, processed the file first or has specific setup? How do I achieve the same result like the official demo?
@kvnp1005
This issue should be fixed in the latest version of GroupDocs.Viewer.UI but it you still experiencing this issue please specify the following settings to render a complete worksheet instead of splitting it to a pages:
Program.cs
...
builder.Services
.AddControllers()
.AddGroupDocsViewerSelfHostApi(config =>
{
config.ConfigureHtmlViewOptions(viewOptions => {
viewOptions.SpreadsheetOptions = SpreadsheetOptions.ForOnePagePerSheet();
viewOptions.SpreadsheetOptions.RenderGridLines = true;
viewOptions.SpreadsheetOptions.RenderHeadings = true;
});
})
...
Hi @vladimir.litvinchik ,
I am now able to view the spreadsheet correctly, but not exactly how I expected when there are multiple sheets, the sheets now are “split” into multiple pages. Can we maintain the sheets tab and still preview it correctly? Instead of showing it all with multiple pages ?
image.png (12.1 KB)
What we want is like what mentioned here Render Excel and Apple Numbers spreadsheets as HTML, PDF, and image files | GroupDocs
image.png (48.1 KB)
But when we use this, the spreadsheet become broken like before if there are many & long columns.
When using options.RenderToSinglePage = true.
I am facing these issues :
- The page width is not auto to the file width
- Cannot move to the 2nd tab
image.png (36.3 KB)
@kvnp1005
Thank you for sharing the updates. Rendering to single page RenderToSinglePage option is not intended to be used with GroupDocs.Viewer.UI as it creates a single HTML document and uses javascript for navigation.
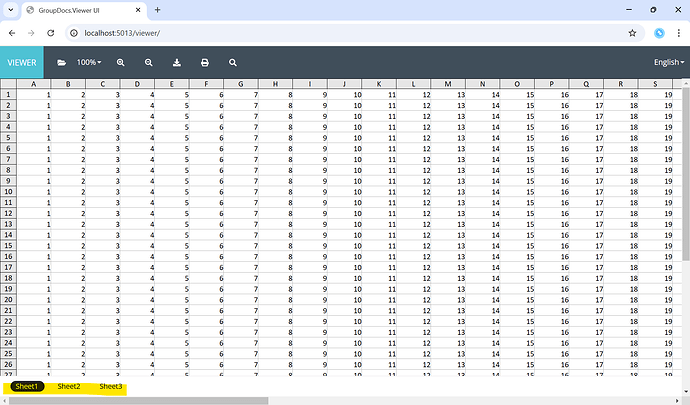
Instead use SpreadsheetOptions.ForOnePagePerSheet(), which provides rendered as a worksheet tabs as shown on the screenshot:
Here is the viewer-net-ui.zip (16.0 KB) sample application that was used.
Please let me know if it works as expected.
Hi @vladimir.litvinchik , thanks for your response.
I’m sorry for the confusion, previously I was testing out using GroupDocs.Viewer-NET.UI, but then I need to made some adjustments and decided not to use GroupDocs.UI, instead I’m following the example project, GroupDocs.Viewer for .NET ASP.NET MVC
And for the view I made some customization using the angular client here:
client
How do I include the recent fixes and achieve the same result like yours using this approach ?
@kvnp1005
Not a problem at all. The MVC demo was build upon GroupDocs.Viewer.UI and uses the same ideas but adopted to ASP.NET MVC 5 framework. You have to apply the following changes in Global.asax.cs file and replace
var viewerConfig = ViewerConfig.Instance
.SetLicensePath(licensePath);
with
var viewerConfig = ViewerConfig.Instance
.SetLicensePath(licensePath)
.ConfigureHtmlViewOptions(setupOptions =>
{
setupOptions.SpreadsheetOptions = SpreadsheetOptions.ForOnePagePerSheet();
setupOptions.SpreadsheetOptions.RenderGridLines = true;
setupOptions.SpreadsheetOptions.RenderHeadings = true;
});
The sample application with this changes: viewer-mvc-demo.zip (496.4 KB)
@vladimir.litvinchik
I have used this setting like you mentioned
setupOptions.SpreadsheetOptions = SpreadsheetOptions.ForOnePagePerSheet();
setupOptions.SpreadsheetOptions.RenderGridLines = true;
setupOptions.SpreadsheetOptions.RenderHeadings = true;
But I’m still not seeing the sheet tabs, it is still rendered like this :
image.png (16.9 KB)
I tried to use the same file, and run it in the demo project you provided, and it works.
The only difference with my project is that I didn’t upload first, instead I have an endpoint that retrieve the file, will it make any difference ? I wonder if it is the angular client? May I know which part is creating the tab, so I can debug more.
I have noticed this, using the demo project, the rendered DOM is different.
Demo project : <gd-excel-document> is created
image.png (84.7 KB)
My own project with same setup but getting file from endpoint returning byte array :
<gd-document> is created instead of <gd-excel-document>
image.png (40.6 KB)
I was able to successfully display the excel file correctly if I use the local cache and local storage in my project, but not when using a custom IFileStorage (which is calling http request to return the byte array). I also checked the IFileTypeResolver is correctly returned the type.
image.png (37.2 KB)
Finally, I have found the issue, it was due to the function ifExcel() in the angular client. it seems that current groupdocs client requires the response of LoadDocumentDescription api to return the filename with the extension to detect the filetype.
So for now I adjust to that first to fix my issue.
Thank you for your help @vladimir.litvinchik
@kvnp1005
Great, thank you for the feedback!