This code snippet will convert sample.docx file to the HTML and place the output in the current directory. The complete solution Spring demo includes a client application and backend API, so it’s much more moving parts there.
I see. So is there a way to make viewer open document from location without uploading it manually? If so, which function should I use to display it?
In case you’re going to use our Spring Demo you can pass url= query string parameter, file will be downloaded and opened automatically, e.g. https://localhost:7104/viewer?url=https://cms.admin.containerize.com/templates/groupdocs/img/svg/groupdocs-logo.svg see
This works great! May I know which class that I can edit to append the url to the viewer?
Can you please clarify what behavior you do expect, since adding url parameter should be done at the client code?
What I am expecting is to read a byte array and I want to display it in the viewer. What I am getting now is it just save it on local file and when I open the files they are not displayed in the viewer. I want it to be displayed like the first picture instead of the second picture.
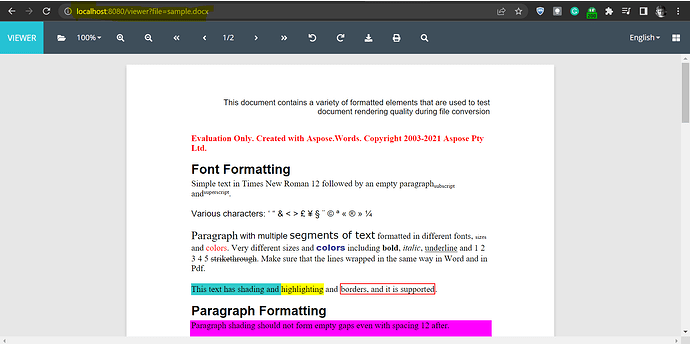
First Picture:
ss28.PNG (87.9 KB)
Second Picture:
ss27.PNG (151.2 KB)
Let’s sum up, you’re looking for a Spring application that accepts a path to a file or some file identified and displays it in a browser, is it correct?
Yes that is what I am looking for but I don’t know which class to edit to display the files in the browser
Thank you for the clarification. Please check this spring-boot-sample-app.zip (3.8 MB). It can be started the app with mvn spring-boot:run. After the app is started try pasting http://localhost:8080/?filename=sample.docx&page=1 into a browser address bar to view the first page of sample.docx file that is placed in the storage folder. All the code is located in HelloController.java and MemoryPageStreamFactory.java files.
The solution is great! May I ask further if it is possible if I just want to render the file with the viewer header ? As for now it only shows the physical file without the option to navigate to page or download. I want to render the file and the top navigator shows like in the picture below.
ss40.PNG (266.9 KB)
Sure, please check this sample application. You can run it by extracting the archive and typing mvn clean spring-boot:run. In case you want to view a file you can pass file query string parameter see
Amazing ! Thank you for the quick and superb response. Do you mind to explain which class and function does the ?file= comes from? Just wondering because I am excited to explore and play around with the codes.
You’re welcome! The file query string parameter is being read by the Angular UI and passed to the server. Angular UI is located in client folder. This is sample Angular application that is referencing @groupdocs.examples.angular/viewer Angular component. The source code for it can be found at GitHub in our public repository GroupDocs.Total-Angular. The code that is reading file query string parameter can be found here.
Thanks for the great explanation and quick response!
Hello,
I have to test viewer. I ran the samples on git but it failed.
Please send the sample source code.
ASP.NET Web Forms C#, .net framework 2.0
If successful, I should buy it right away and go ahead with the project.
email : radian75@prmsys.co.kr
Please reply as soon as possible.
Thanks,
phil
I have requested a temporary license more than 5 times, but I am not getting it.
image.png (271.5 KB)
I have checked that it is not filtered as spam mail.